
Wah , waktu saya lagi blogwalking , tiba-tiba saya penasaran . Kok blognya sobat ada kotak pesan apaan itu , dan akhirnya saya pun nyari ini di OM google . Ketemu deh , dan sekarang saya akan postingkan yah :
Langkah-langkah :
1. Login ke blogger
2. Pilih Rancangan, Lalu pilih Edit HTML. Centang Expand Template Widget.
3. Cari Kode <div class='post-footer'> , untuk mempercepat tekan CTRL+F kemdian masukan Kode tersebut pada form yang muncul.
4. Copy Script Kotak Pesan dibawah ini dan pastekan tepat diatas kode <div class='post-footer'>
<!-- Kotak Pesan Admin by ROG -->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
<h4>Ditulis Oleh : <a expr:href='data:blog.homepageUrl'><data:post.author/></a> DESKRIPSI BLOG ANDA </h4>
<div class='kontainer'>
<img src=' ALAMAT URL FOTO ANDA '/>
Artikel <a expr:href='data:post.url'><data:post.title/></a> ini diposting oleh <data:post.author/> pada hari <data:post.dateHeader/>. Terima Kasih atas kunjungan sobat keblog saya . Semoga artikel yang sedang sobat baca ini bermanfaat , dan jangan lupa tinggalkan komentar yah .
<p><span style='float:right;font:italic 10px Arial, Sans-Serif;'><a href='http://vivaxsnews.blogspot.com/2012/11/cara-membuat-kotak-pesan-admin-dibawah.html' target='_blank'>:: Get this widget ! ::</a></span></p>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Kotak Pesan Admin by ROG-->
Pengaturannya gini, gan.. :
- Pada Tulisan berwarna Biru “DESKRIPSI BLOG ANDA” = Ganti dengan deskripsi/tentang blog sobat.
- Pada Tulisan berwarna Biru “ALAMAT URL FOTO ANDA” = Ganti dengan alamat URL foto sobat yang akan ditampilkan.
- Pada Tulisan berwarna HIJAU, sesuai keinginan sobat,
5. Selanjutnya cari kode ]]></b:skin> untuk mencari lebih cepat tekan CTRL+F dan masukkan Kode.nya pada form yang muncul.
6. Copy kode CSS berikut ini dan paste kan tepat diatas kode ]]></b:skin>. Jika gagal sobat dapat juga meletakkan kode CSS berikut tepat dibawah kode <data:post.body/>.
.admin-tulisan h4{
background:#999999;
border:none;
border-bottom:1px solid #FFFFFF;
color:#fff;
text-transform:normal;
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
font:bold 12px Arial,Sans-Serif;
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{color:#FFFFFF;}
.admin-tulisan img{
width:70px;
height:70px;
margin:0 10px 0 0;
float:left;
border:1px solid #FFFFFF;
padding:2px;
background:#FFFFFF;
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
Pengaturannya :
Warna Biru = bisa diubah dengan warna lain
Warna Kuning = bisa diubah dengan ukuran lain
Warna Pink = bisa diubah dengan Jenis Font Lain
*tapi kalau gak mau ribet , gak usah diubah . hehehe
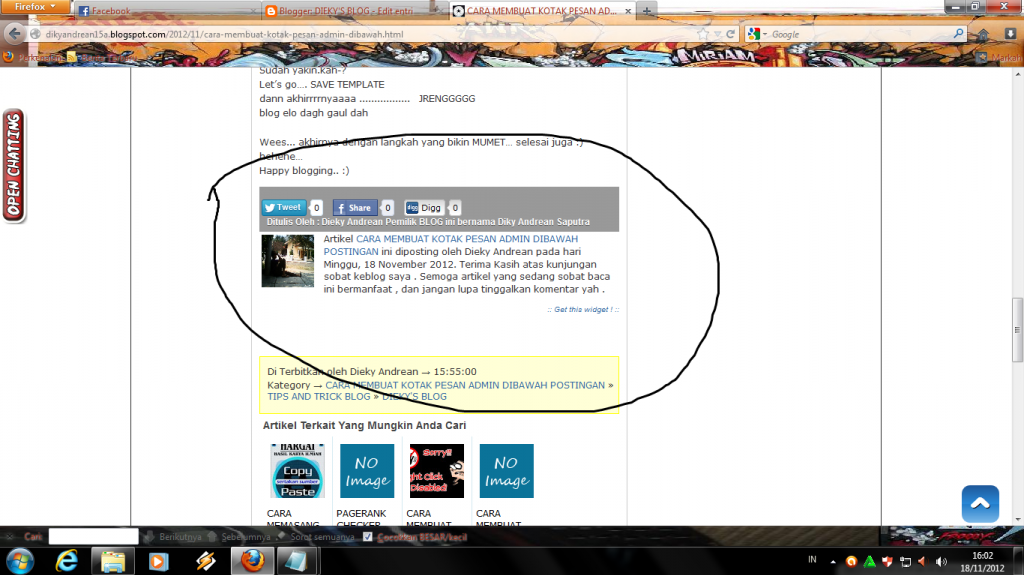
7. Jika sudah… silahkan Pratinjau dulu.
Hehehe… :)
Sudah yakin.kah-?
Let’s go…. SAVE TEMPLATE
dann akhirrrrnyaaaa ................. JRENGGGGG
blog elo dagh gaul dah
Wees... akhirnya dengan langkah yang bikin MUMET… selesai juga :)
hehehe…
Happy blogging.. :)
0 comments:
Post a Comment